
Prototyping
“The most important skill for a product manager is the ability to listen to and understand customer feedback.”
– Josh Elman
Welcome to Day 10 of the PM series – Product Management in 30 days!
Let’s deep dive into the essential keywords of product design—Prototypes, Mockups and Wireframes. And yes! They are not the same! These are three different techniques, the blueprints of innovation, enabling product managers to visualize ideas, gather feedback, and refine solutions. This extensive post will explore how these processes work hand-in-hand to shape winning products.
Learning Objectives
- Understanding Wireframes: Learn the foundational role of wireframes in product design. Comprehend the purpose of wireframes in illustrating structural layout and information hierarchy. Identify the tools commonly used for creating wireframes and their varying complexity.
- Exploring Mockups: Differentiate between wireframes and mockups, understanding the shift from low-fidelity to high-fidelity representations. Recognize the visual elements included in mockups, such as shapes, typography, and images. Explore popular design tools for creating high-fidelity mockups.
- Unlocking Prototypes: Understand the interactive and dynamic nature of prototypes. Learn how prototypes contribute to user interaction testing and usability testing. Explore prototyping tools and their capabilities in creating interactive and animated models.
- The Need for Visualizations in Product Design: Grasp the importance of wireframes, mockups, and prototypes in clarifying and validating project requirements. Understand their role in facilitating communication and collaboration among designers, developers, and stakeholders. Explore how these visual representations contribute to an iterative design process and user feedback.
- Product Manager’s Role in Design Activities: Recognize the collaborative nature of design activities and the product manager’s involvement. Understand the product manager’s role in guiding and supporting the design team throughout wireframing, mockup, and prototype creation. Comprehend the significance of stakeholder buy-in and how visual representations aid in this process.
Introduction
In the world of product management, the path from idea to execution can be winding. Wireframes, Mockups and Prototypes are crucial milestones on this journey, providing clarity, direction, and a user-centred approach. Let’s unravel these concepts one step at a time. Also, we will understand why they are needed.

Credit: https://www.linkedin.com/pulse/what-difference-between-wireframe-mockup-prototype-riana-butler/
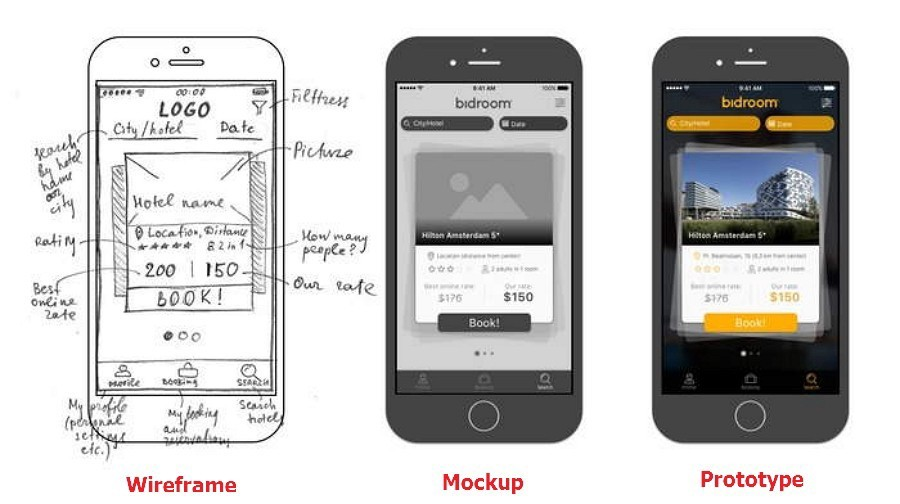
Wireframe:
A wireframe is a foundational, low-fidelity representation of a web page or application. It focuses on illustrating the structural layout and information hierarchy without including detailed design elements such as colours or images. Wireframes serve as a crucial tool for conceptualizing the basic structure of a design, facilitating early feedback on functionality, and promoting effective communication among designers, product manager, developers, and stakeholders.
Imagine a UI/UX designer drawing the user flow on his drawing path for a quick conversation with the product manager. Alternatively, the product manager can also create the user flow using paper and pen. He uses it to explain his product requirements to the designer or to other stakeholders. I personally used MS PowerPoint to create wireframes to explain my product needs.
Tools: You can potentially use anything from paper/pen and MS PowerPoint to Balsamiq, depending on your skills.
Known for its simplicity, Balsamiq is a wireframing tool that allows designers to sketch out ideas quickly. It provides a hand-drawn look and is ideal for early-stage concepts and collaboration.
Mockup:
In contrast to wireframes, mockups are high-fidelity, static representations of a design that include visual elements like shapes, placement, typography, and images. They provide a more detailed and realistic preview of the final product, enabling designers to showcase visual aesthetics and allowing stakeholders to provide feedback on the overall look and feel. Mockups are often used to seek client approval before progressing to the development phase, ensuring alignment with expectations.
In this case, the UI/UX designer creates a mockup, which is more developed using a design tool and conveys a more detailed view of the product. This is usually done once there is good clarity on the user flow, as agreed during brainstorming sessions using wireframes.
Tools:
- Sketch: A vector-based design tool for macOS, Sketch is popular among UI/UX designers. It’s known for its ease of use and extensive library of plugins. Sketch allows designers to create high-fidelity mockups with a focus on visual design.
- Adobe XD: Part of the Adobe Creative Cloud, XD is a comprehensive design and prototyping tool. It enables the creation of interactive mockups and integrates seamlessly with other Adobe products.
Prototype:
Prototypes take the design process a step further by providing an interactive, dynamic model of the interface. They allow users to interact with the design, test functionalities, and provide valuable feedback. Prototypes are instrumental in user interaction testing, usability testing, and supporting an iterative design process. They contribute to the refinement of the user experience before the final product is developed.
Tools:
- InVision: InVision is a powerful prototyping tool that allows designers to create interactive and animated prototypes. It supports collaboration, making it easy for stakeholders and team members to review and provide feedback.
- Figma: Figma is a cloud-based design tool that supports real-time collaboration. It combines design, prototyping, and collaboration features, making it a versatile choice for both small and large teams.
- Adobe XD: In addition to its mockup capabilities, Adobe XD allows for the creation of interactive prototypes. It integrates well with other Adobe tools and provides a seamless workflow.
Why Are They Needed?
- Clarifying Requirements: Wireframes, mockups, and prototypes help in clarifying and validating requirements early in the design process. They provide a tangible representation for stakeholders to review and ensure alignment with project goals.
- Communication and Collaboration: These visual representations serve as communication tools between designers, developers, and stakeholders. They help convey design ideas, functionalities, and layouts in a more accessible manner, fostering collaboration and reducing misunderstandings.
- Iterative Design: By starting with wireframes and progressing to mockups and prototypes, designers can iterate on the design based on feedback and testing. This iterative process allows for continuous improvement and refinement of the user interface.
- User Feedback and Testing: Prototypes, especially, are crucial for user testing. They allow users to interact with a realistic representation of the product, providing valuable insights into user experience, identifying pain points, and validating design decisions.
- Reducing Development Costs: Early-stage visualizations and prototypes help catch design flaws and usability issues before development begins. This can save significant time and resources that would otherwise be spent on fixing problems after the product is developed.
- Stakeholder Buy-In: Visual representations, especially mockups and prototypes, can be powerful tools for gaining stakeholder buy-in. They allow stakeholders to envision the final product, make informed decisions, and contribute to a shared understanding of the project.
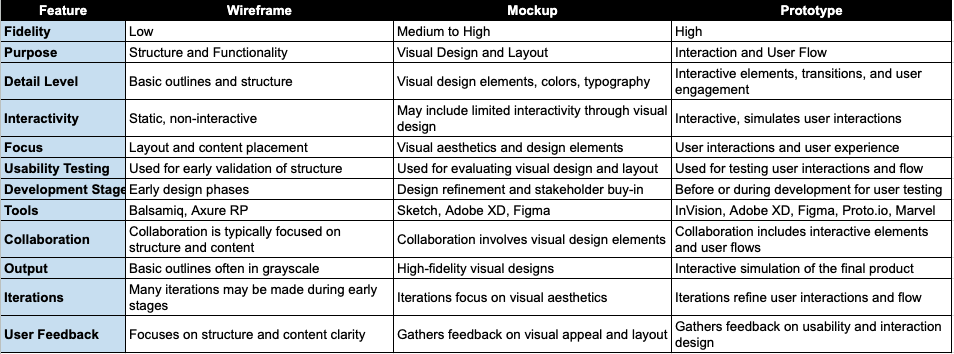
Comparison – Wireframe, Mockup and Prototype

Role of Product Manager
The role of a Product Manager in the development of wireframes, mockups, and prototypes is critical in ensuring that the final product aligns with business goals, user needs, and overall product strategy. Here’s how a Product Manager typically contributes at each stage:
- In Wireframing Stage:
- Requirement Gathering: Product Managers work closely with stakeholders and user experience (UX) designers to gather requirements for the wireframes. They ensure that the wireframes capture the essential functionalities and align with the product vision.
- Alignment with Product Strategy: Product Managers ensure that the wireframes align with the overall product strategy and business objectives. They provide insights into market trends, user needs, and competitive analysis to inform the wireframing process.
- Prioritization: Based on the product roadmap and priorities, Product Managers assist in prioritizing features and functionalities in the wireframes. They consider factors such as user impact, business value, and development feasibility.
- During Mockup Stage:
- Visual Design and Branding: Product Managers collaborate with UX/UI designers to ensure that the mockups align with the brand guidelines and visual design principles. They may provide input on color schemes, typography, and overall aesthetics.
- Stakeholder Communication: Product Managers use mockups to communicate the visual design to stakeholders, including marketing, sales, and executive teams. They ensure that everyone has a clear understanding of how the product will look and feel.
- Feedback Collection: Product Managers collect feedback from stakeholders and team members during the mockup stage. They facilitate discussions to address concerns and ensure that the visual design resonates with the target audience.
- In Prototype Stage:
- User Experience (UX): Product Managers focus on the user experience aspects of the prototype. They collaborate with UX designers to ensure that the interactive elements and user flows align with user expectations and usability standards.
- Functional Validation: Product Managers use prototypes to validate that the proposed functionalities and user interactions meet user needs. They may conduct internal reviews and involve key stakeholders in the validation process.
- User Testing: Product Managers play a crucial role in coordinating user testing sessions with prototypes. They gather feedback from actual users, analyze the results, and use insights to make informed decisions about the final product.
Throughout the Process:
- Iterative Refinement: Product Managers actively participate in the iterative refinement process at each stage. They provide feedback, address concerns, and ensure that the evolving design aligns with the evolving product strategy.
- Alignment with Business Goals: Product Managers continuously ensure that the development of wireframes, mockups, and prototypes aligns with the broader business goals, market positioning, and customer needs.
In short, the Product Manager serves as a bridge between various stakeholders, including designers, developers, and business teams, ensuring that the design and development process remains aligned with the product vision, business objectives, and user needs. They contribute strategic insights, prioritize features, and play a key role in the overall success of the product.
🏋️♂️ Key Takeaways
Prototyping and wireframing are integral to successful product design:
- Prototyping turns ideas into tangible models, fostering user testing and feedback.
- Wireframing focuses on interface layout and functionality, ensuring a user-friendly design.
- These techniques streamline development, reduce costs, and lead to user-centric products when used together.
🔔 Conclusion
Prototyping and Wireframing serve as guiding lights in the dynamic world of product management. They transform abstract ideas into concrete solutions, reduce development risks, and keep user needs at the forefront. By embracing these techniques, product managers can navigate the complexities of innovation and deliver products that delight users and drive success.
Quiz Time
Question: What is the primary focus of a wireframe in product design?
a. Detailed visual aesthetics
b. Structural layout and information hierarchy
c. Interactive and dynamic representation
d. User interaction testing
Question: Which design tool is known for its hand-drawn look and is ideal for early-stage concepts and collaboration?
a. Adobe XD
b. Figma
c. Sketch
d. Balsamiq
Question: What distinguishes mockups from wireframes?
a. Mockups are low-fidelity, while wireframes are high-fidelity.
b. Mockups focus on structural layout, while wireframes include visual elements.
c. Wireframes are static, while mockups are interactive.
d. Mockups are used for user interaction testing, while wireframes are for usability testing.
Question: What is the primary purpose of prototypes in product design?
a. Illustrating structural layout
b. Seeking client approval
c. Providing an interactive model for user testing
d. Clarifying and validating project requirements
Question: Why are wireframes, mockups, and prototypes essential in reducing development costs?
a. They contribute to stakeholder buy-in.
b. They clarify and validate requirements early in the design process.
c. They facilitate communication and collaboration.
d. They help catch design flaws and usability issues before development.
✍️ Write your answers in the comment section. e.g 1-a, 2-b, 3-c etc.
If you want to learn more about product management, you can also find other posts. The Full series is available here
One of the recommended books to learn about product management is The Lean StartUp by Eric Ries
💌 Do drop me a comment below if you found the content useful and/or want me to write on a specific topic. This will make my day! 🙂
Also, share the post if you think this might help someone. The sharing link is at the top of the page.
Join FreeMentor as a student if you are a newbie in product management and want to have one Free 1:1 mentorship session.
Disclaimer:
Please note that I don’t make any guarantees about the information supplied in this post. I share educational and informational resources that are intended to help you succeed in understanding product management. You nevertheless need to know that your ultimate success or failure will be the result of your own efforts, your particular situation, and innumerable other circumstances beyond my knowledge and control.
#ProductManagement #Prototyping #Wireframing #ProductDesign #UserExperience #UXDesign #ProductDevelopment #LinkedInPost

